v0.0.12
2013.04.21. 12:19
A játék legfrissebb verziója itt kipróbálható
Amik bekerültek:
v0.0.12:
- Core User Interface
- Tornyokon belül core panel
- Heal Tower gomb
- Sell Tower gomb textúra lecserélve
- Core-ok bepakolhatók a tornyokba könnyen és egyszerűen (kód szinten és felhasználói szinten is)
- Core grafikák kijelezve tornyokon, gombokon, kattintás után egér felett is
- Tornyok MINDEN statja kiírva (később majd még finomítok rajta természetesen)
- Title Screen kezdetlegesen kész (még csak LocalGame működik)
- Tornyok hatósugara megfelelően scaleződik a berakott Range Core-kkal
- Saját bone/soul kijelzők (a számok képek)
- Temetőnek a gombpanelen ideiglenes kép (le lesz cserélve)
Ismert hibák (kijavítás alatt):
- Rengeteg katonánál nagyon beakad a játék
- Elemental core-oknak nincs szerepe még
- Hatalmas akadás közben a katonák átslisszolnak a tornyok alatt
- Kripta grafikája még nem saját
- Katonák grafikája még nem saját
Amik a közeljövőben bekerülnek:
- Online játék alapjai
- Chat
- Tornyok grafikái reprezentálják a bennük lévő core-okat
Szólj hozzá!
v0.0.1 - v0.0.7 recap #2
2013.03.31. 15:34
Gondoltam a blog elején említett recap-et képekkel illusztálom és kommentelek pár sort hozzá: (Rájuk kattintva kijön nagyobba)
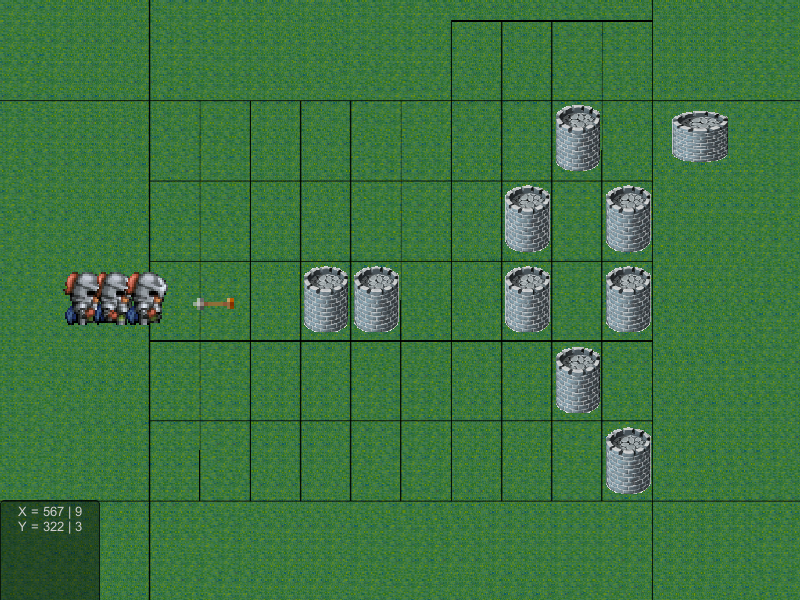
Ez volt az első mechanika amit létrehoztam Unityben. Itt a baloldali négyzet jobb oldalra sétált, majd amint elérte a jobb oldali kocka hatósugarát, az elkezdte lőni. Erre az alap mechanikára épül a játék fő része.
v0.0.2:
Itt már nagyon megszaladt a szekér: grafikák, tornyokat egérrel lehetett a játékmezőre tenni (igaz itt még akárhova), felül pedig egy nyomógomb is volt a torony lerakáshoz.
v0.0.3:
Bugfix-box mutatta az egérkoordinátákat a könnyebb tervezés miatt, megjelent a játék rácsozása, nyomógomb elfoglalta a végleges (v0.0.12-ig legalábbis) helyét.
v0.0.4:
Mégtöbb bugfix-box, egy ideiglenes kijelző a védők értékeinek, a lovagok már mind az 5 sávon tudtak születni.
v0.0.5 - v0.0.6:
Itt nagyon ügyes voltam és a v0.0.4-es verzióra mentettem rá az új projecteket szóval ez a 2 release elveszett
v0.0.7:
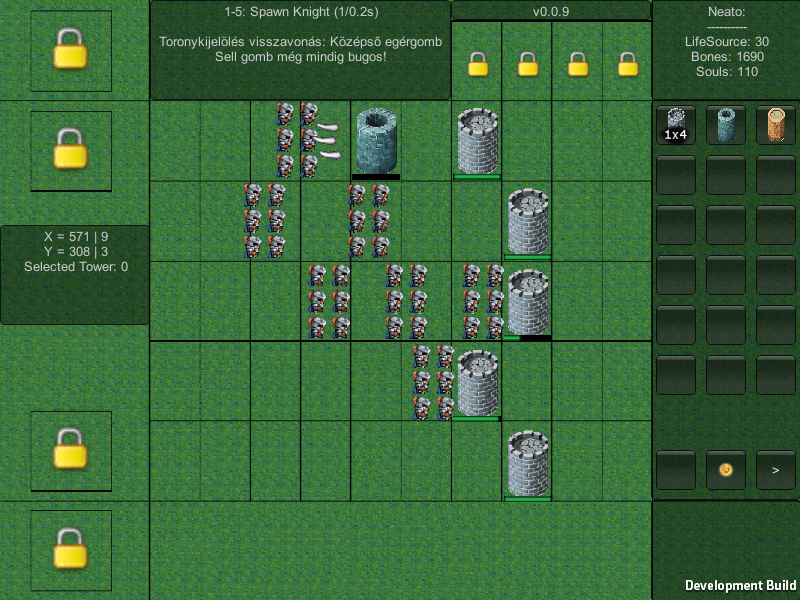
Megjelent a Cemetery és a Crypt Tower is, már nem lehetett a tornyokat egymásra pakolni, kezdett egyre játszhatóbb formát ölteni.
Innentől felfele pedig már a blog is létrejött, így a többi release már bővebben nyomon követhető.
Szólj hozzá!
v0.0.11
2013.03.23. 18:27
Amik bekerültek:
v0.0.11:
- Korábban külön script kezelt minden tornyot, ezeket egybevontam
- Korábban külön script kezelt minden ellenfelet, ezeket egybevontam
- Rengeteg fölösleges script, kódrészlet, prefab, material, texture törlésre került
- Ha akármelyik tornyot ütik, felvillan pirosan
- Land Block és Halfling Tower elszeparálva külön gombokra
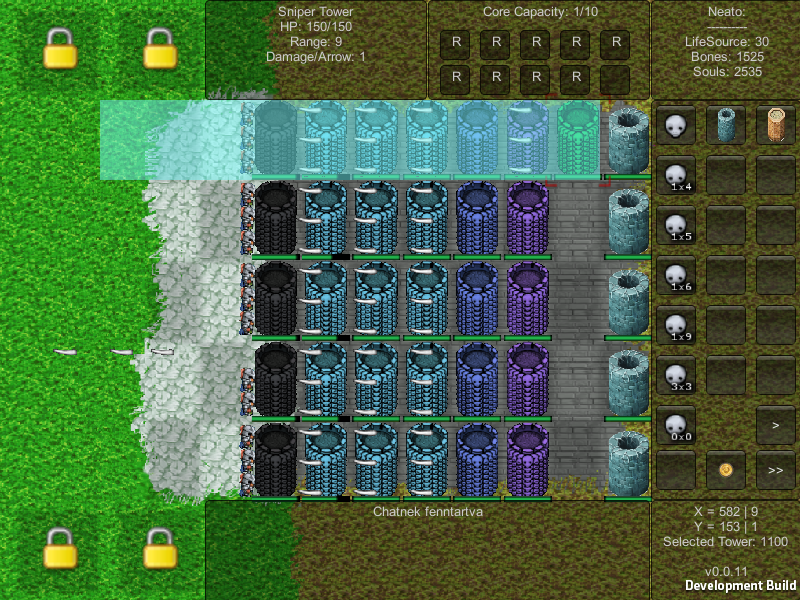
- Ha kijelölünk egy tornyot, akkor a játékmezőn is mutatja a hatósugarát, nem csak amikor letesszük
- Archer Tower, Marskman Tower, Sniper Tower, Wall Tower, Sentinel Tower bekerült a játékba
- Core-ok panelja létrehozva
- Core kijelzők a tornyokon belül létrehozva
- 1-9-ig Hotkeyek beállítva
- Lovagok ideiglenesen véletlenszerűen születnek meg (játékosnak nincs beleszólása többé)
- Minden 5. lovagszületés után "lovagrobbanás" (mind az 5 soron mind a 6 lovag megszületik)
- Különböző tornyok ideiglenesen különböző színűek (később saját grafikára lesz cserélve, de jelenleg így egyszerűbb volt indikálni a különbséget köztük)
Amik bekerülnek a közeljövőben:
- Sentinel Tower tudjon minden irányba lőni
- Wall Tower + Cemetery + Crypt upgrade panelja
- Core-ok bepakolása a tornyokba
- További saját grafikák
Szólj hozzá!
v0.0.10
2013.03.09. 16:06
Amik bekerültek:
v0.0.10:
- Működik a sell gomb
- A tornyokat meg lehet semmisíteni
- A tornyok lövedékei most már nem sebzik az összes ellenséget akik egymáson vannak, csak egyet
- A lovagok, ha megsemmisítettek 1 tornyot továbbhaladnak
- A másik blogpostban kifejtett probléma orvosolva (Minden torony és enemy 3, minden projectile 2 részből áll)
- Tornyokra rá lehet kattintani
- Kijelölt tornyot mutatja a képernyő
- Tornyok statjai kezdetlegesen kiírva
- Core-system helye és pozíciója többé-kevésbé megadva
- Upgrade-system helye megadva
- Chat helye megadva
- Minden rácslap fel van bontva további három (vízszintesen), illetve két (függőlegesen) részre
- Minden torony 3 lövedéket lő ki (rácslap szintjeire 1-1et)
- Most már a 6 lovag nem csak kozmetika, tényleg 6 születik meg
- A felső négy extra mező lekerült a pályáról (nem is kerül vissza többet)
- Az ideiglenes grafikákat lassan kezdik felváltani a (talán szintén ideiglenes, de) saját grafikák
- A Unity Web Player jobbklikk legördülő menüje letiltva (hátha kell az a gomb még majd később)
(A "Development Build" eltakarja a v0.0.10 feliratot :( )
Szólj hozzá!
Amikor a lustaság visszaüt
2013.03.04. 13:21
"A lusta programozó a jó programozó" - Mondják. Pedig nem mindig igaz...
Olyan problémába ütköztem a fejlesztés során amit muszáj leírnom, mert a lustaságból adódóan görgettem magam előtt a problémát, kicsit kipofozgattam, megkerültem jobbról is meg balról is, de attól még fennállt. Igazából fel se tűnt volna, ha nem kellett volna tovább fejleszteni a játékot és a v0.0.9-es builddel el is készült volna.
Amikor leteszi a játékos a tornyot akkor elvárja a programtól, hogy rá is tudjon kattintani. Hát itt ütköztem problémákba. Így utólag belegondolva a "massively-broken-shop-button" is ezért olyan bugos. Szintén utólag belegondolva így lett volna eleve logikus felépíteni a játékot, de hát hibáiból tanul az ember...
Szóval laikusoknak mondom, hogy ne aggódjanak, ha ez idáig semmit nem értettek a leírtakból, és ezután se nagyon fognak, de igyekszem emberhez közelire formálni a problémám kifejtését és megoldását.
I. Unity3D:
Nevéből is adódóan nem kifejezetten két dimenziós játékok készítésére specializálódott. Ezt egy ügyes kameratrükkel meg lehet oldani, ha úgy állítjuk be mint a klasszikus X,Y koordinátatengelyt akkor a Z tengely nem látszódik -> meg is van a 2D-s hatás. A Z tengelyen való elhelyezkedéssel lehet rétegezni a textúrákat, melyik melyik felett/alatt legyen, stb.
II. Torony létrehozása:
Amikor kattintunk a képernyőn lévő rácsok egyikébe több minden történik: Megnézi az egér X,Y koordinátáját, kiszámolja belőle, hogy a 10x5-ös rácsozaton belül hova kattintottunk. Ezután arra a pozícióra lerak három objektumot: a tornyunk képét, a tornyunkra rátesz egy DefenseBlock-ot, ami megállítja a lovagokat és egy HitBoxot ami megadja, hogy milyen messze lát el a torony.
III. Lovag létrehozása:
Amikor megnyomjuk az 1-5 gombok valamelyikét akkor egy GreyKnight születik az adott pozícióra. Ez csak egyetlen objektum, egybe van a hitbox, a defenseblock meg a textúra. Ez 1 nagy hiba.
IV. Nyíl létrehozása:
Amikor a GreyKnight hitbox-sza (lényegében maga a lovag) érintkezik akármelyik LandBlock hitbox-szával akkor létrejön egy Arrow objektum. Itt is egyben van mind a három, ez ismét 1 nagy hiba.
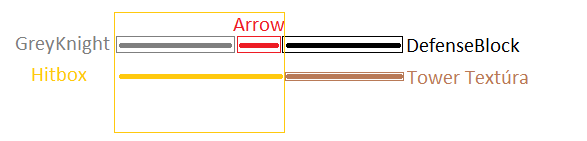
V. Hogy néz ki ez a Z tengelyen?
VI. Raycast:
Amikor kattintunk az egérrel akkor egy ún. raycasting jön létre, azaz az egérmutatóból egy végtelen hosszúságú sugár indul el a pálya felé, amíg akadályba nem ütközik. (Másik megoldás lehetett volna, hogy az összes prefabet (prefab = amit klónozni tudunk, majd később módosítani (ősosztályhoz hasonló) ellátom OnMouseEnter/OnMouseExit függvénnyel, de az nem túl rugalmas és a végeredménye ugyan az mint a raycastingnak -> nem oldja meg a problémát, sőt ront rajta) A fenti ábrán látható, hogy a probléma igen sokrétű volt:
- A torony textúrája volt legalul a Z tengelyen
- A DefenseBlock közvetlenül a torony textúrája felett van így a raycast minden esetben ebbe ütközik és nem a toronyba közvetlenül
- A Hitbox lefedi az egész Z tengelyt így minden, a hitbox által lefedett területnél először a sugár a hitboxba ütközik (egyszerűen: ha egymás elé pakoljuk a tornyokat akkor az a terület ameddig a torony látóköre tart "blokkolva" van a hitbox által, így nem "lehet" odakattintani egérrel)
- Ha a Torony textúráját felmozgatom (hitbox fölé) akkor a lövedék textúrája a torony alatt fog elmenni ami nagyon ronda
- Ha a tornyot és a lövedéket is felmozgatom akkor a lovag nem fog érintkezni a lövedékkel, mert nem egy "rétegen" vannak
- Ha a lovagot is felmozgatom akkor meg a lovag nem fog érintkezni a torony hitbox-szával
- (Ha a hitbox-szot is felmozgatom akkor meg ugyan ott vagyunk csak pár "réteggel" feljebb van minden)
VII. Megoldás:
Mindenkinek saját hitbox/defenseblock! "Hogy nem jutott eszedbe? Hát ez triviális!" Persze innentől már nekem is az, de "macerásnak" tartottam (lustaság strikes), viszont tényleg elkerülhetetlen. Lényeg, hogy a LandBlock megmarad külön három objektumnak: textúra/defenseblock/hitbox, a GreyKnight is kap hármat: textúra/defenseblock/hitbox (knightnak még nem szükséges a hitbox, mert csak maga elé lát közvetlenül, de akkor legyünk már előrelátóak és adjuk meg ezt a jövőbeni GreyArcher-nek, aztán max beteszünk egy if feltételt az objektum születésekor, hogy létrehozzon-e neki egyet, avagy sem), míg a lövedék kettőt: textúra/defenseblock. (Persze hívhatnám a hitbox-ot "range box"-nak és a defenseblock-ot "hitbox"-nak, de teljesen mindegy, a felhasználó nem lát ebből semmit, én meg már megszoktam így).
VIII. Konklúzió:
Nem mindig a leglustább megoldás a legjobb! Lehet hogy kezdetben célszerűnek tűnik egybe tartani a dolgokat, de hosszú távon az a jó, ha minden aminek más funkciója van külön létezik, aztán max együtt mozgatjuk őket (ami tény hogy nehezebb, de jobban megéri).
Szólj hozzá!
v0.0.9
2013.03.03. 21:07
Amik bekerültek:
v0.0.9:
- Az általános "Land Block" helyett már egy konkrét torony van a játékban: Halfling Tower
- 1 katona helyett 6 van 1 blockon (csupán kozmetika)
- 1 nyíl helyett három agyart lő ki a Halfling Tower (csupán kozmetika)
- A GameField bővült négy oldalsó slottal
- HP Bar a tornyoknak (ha lement az életük 0-ra akkor úgy is marad, még nem tűnnek el)
- A felső négy és az oldalsó négy extra mező lezárása kijelezve (még nem lehet felnyitni őket)
- Torony lerakásnál félig átlátszó a kijelölt torony
- Torony lerakásnál látszik a torony hatósugara
- Torony lerakásnál amíg a menü felett állunk nem takarja el a gombokat, csak egy nagyon pici kép indikálja az épp kijelölt tornyot
- Legtöbb script átírásra került a könnyebb kezelhetőség érdekében (programozói szemmel)
- Pár kisebb bug kijavítva a collision-kezelésnél, most már nem szabad beakadnia a játéknak 10 lovagnál (felső határt még nem teszteltem)
Ami a közeljövőben várható:
- Core Capacity kijelzése
- Chat felület
- Tornyok eladásának kijavítása
- Tornyok megsemmisítése ha életük <= 0
- Menü behozása (Esc)
Szólj hozzá!
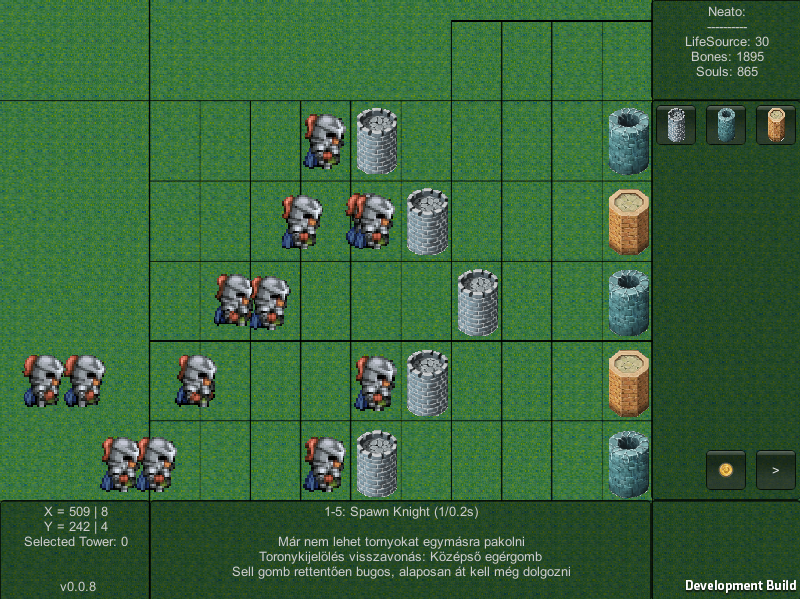
v0.0.8
2013.02.26. 22:42
Amik bekerültek:
v0.0.8:
- User interface alapjai (3 towernek 3 gomb, 1 collapse gomb, 1 sell gomb)
- User interface eltűntethető és visszaállítható
- Textúrák egyszerűen és könnyedén cserélhetők
- Menü alatt tooltip box az épp kijelölt tower adatainak
- Tornyok eladása (kicsit még bugos)
- Lovagok továbbhaladnak, ha nincs tower
Szólj hozzá!
v0.0.1 - v0.0.7 recap
2013.02.26. 13:24
Avagy mi is történt a fejlesztés kezdete óta, és hogy is néz ki jelenleg a program: (Képekkel illusztrálva)
- Unity Project létrehozva (...)
- Játékmező létrehozva
- Játékmező berácsozva
- Legtávolabbi kamera beállítva
- Egérkattintás kezelése megoldva
- A három alap torony (Land Block, Cemetery, Crypt) létrehozva
- Az alap lövedék létrehozva (Bone Arrow)
- A tornyok egérrel lerakhatóak a játékmezőre
- A tornyok nem pakolhatóak egymásra
- A tornyok létrehozzák a saját hitbox-ukat
- A támadók létrehozzák a saját hitbox-ukat
- A tornyok és a támadók hitbox-a felismerik egymást
- A tornyok lövedékei felismerik a támadók hitbox-ait
Mik az ideiglenes, fejlesztési fázisban elérhető segédletek:
- Ideiglenes grafikák beimportálva
- A tornyok kiválaszthatóak egy ideiglenes menüből (jobb oldalt) (Rendes user interface később)
- A 1-5 számokkal Grey Knight-ok (lovagok) rakhatóak a játékmezőre (hitbox-ok tesztelése, stb)
- Képernyő X-Y koordináta kijelzés
- Game Field rácsának aktuális pozíciója kijelezve
- Menüből kiválasztott torony kódja kijelezve
- Szövegesen a védő oldal értékei kiírva
- Verziószám kiírva
- Aktuális problémák/problémák javítása a képernyő alján közölve
- A lovagok megállnak, ha valamelyik torony elé érnek.
Mivel rengeteg dolog vár még fejlesztésre, ezért nem írnám ide mik azok amik még hátra vannak, csak egy-két dolgot ami a következő verzióban (verziókban) várható:
- Tornyok eladása
- Lovagok továbbhaladnak, ha már nincs torony
- Jobb felső négy extra mező aktiválása
- Core capacity kijelzése tornyonként
- Torony élete kijelzése életcsíkban a torony alatt
Szólj hozzá!
Miről is van szó?
2013.02.26. 13:09
Ez a blog a szakdolgozatom fejlődési ívének egyfajta dokumentációja miatt jött létre. Aki nem ismeri a témát annak röviden pár pontban:
- Böngészőben futtatható unity alapú tower defense játék
- 1v1 neten, illetve gép ellen lokálisan játszható
- Plants vs Zombies-szerű elrendezés
- Támadók és védők külön irányíthatók, mindkettejükre külön szabályok vonatkoznak
- Szabadon variálhatók a tornyok és a támadó egységek tulajdonságaik rengeteg lehetséges variációt hagyva a játékosok előtt
A játék igen erősen alfa fázisban van még ezért sokat ne várjon senki tőle.
Jelenleg a program kipróbálható a http://twistedwarbeta.atw.hu/ címen, ha lesz saját szerverem akkor oda lesz átköltöztetve.










Utolsó kommentek